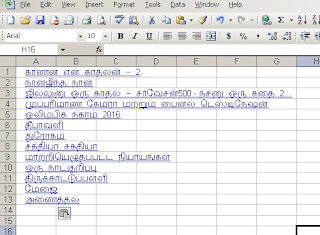
முதலில் உங்கள் பதிவுகளின் title மற்றும் link இரண்டையும் எப்படி சுலபமாக copy செய்வது என்று பார்க்கலாம்.
- மேலே படத்தில் காட்டியபடி உங்கள் blog archive-வை அப்படியே select செய்து ஒரு excel worksheet-டில் column A-வில் copy-paste செய்யவும்.
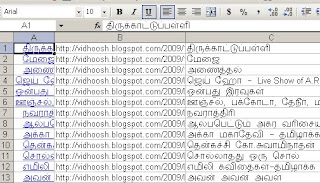
- column-B-யில் =getURL(A1) என்ற formula-வை type செய்தால், உங்கள் post-டின் hyperlink மட்டும் தனியாக வந்து விடும். கீழுள்ள அடுத்தடுத்த cell-களில் இந்த formula-வை copy paste செய்யவும்.
- இப்போது column-A-வை copy செய்து Column-C-யில் paste special, values ஆக paste செய்யுங்கள். உங்கள் தலைப்பு மட்டும் தனியாக வந்து விடும்.
- column D-யில் கீழ்க்கண்டவாறு formula-க்களை நிரப்பவும்.
=CONCATENATE("<#option value="""#,B68,"/"/#>",C68)இப்போது column D-யில் இந்த மாதிரி ஒரு code வந்திருக்கும்.
இதில் உள்ள #களை நீக்கி விட்டு type செய்யவும். இந்தப் பதிவில் html தகராறு செய்வதால், # include செய்யுமாறு ஆயிற்று. சிரமத்திற்கு வருந்துகிறேன்.
<#option value="http://vidhoosh.blogspot.com/2009/10/blog-post_03.html"/#>மேஜை
(#களை நீக்கிப்பார்க்க)
உதாரணத்திற்கு உங்கள் வலைப்பூவில் கவிதை மற்றும் கதை என்ற label-கள் இருப்பதாக வைத்துக் கொள்ளலாம். dropdown-னில் முதல் வரியாக இந்த label இருந்தால்தான் உங்கள் கவிதைகளைத் தனியாகவும் கதைகளைத் தனியாகவும், தனித்தனி dropdown ஆக காட்ட முடியும்.
- முதலில் ஒரு notepad-டில் இந்த code-டை type செய்யவும். #select#> (# இல்லாமல் type செய்க) notepad-டை மறக்காமல் save செய்யவும். இது dropdown செய் என்பதற்கான கட்டளை ஆகும்.
- பின்பு உங்கள் dropdown menu-வின் அகல நீளத்தை உங்கள் sidebar-களின் அளவிற்கு ஏற்ப நிர்ணயம் செய்து கொள்ளுங்கள். அடுத்து இந்த code-டை type செய்யவும்.
<#select onchange="location = '' +(this.options[this.selectedIndex].value);" style="width: 20em;#"> (# இல்லாமல் type செய்க)
இதில் width: 20em என்ற இடத்தில் நீங்கள் அகலத்தை கூட்டியும் குறைத்தும் காட்டலாம்.
- அடுத்து வருவது உங்கள் பதிவுகளின் தொகுப்புப் பெயர் உதா: கவிதை என்றால் இப்படி code எழுதவும். <#option value=""http://vidhoosh.blogspot.com/"/#>கவிதை (# இல்லாமல் type செய்க) . இதில் என் blog பெயர் தெரியும் இடத்தில் உங்கள் blog address-சை தரவும். கவிதை என்ற இடத்தில் உங்கள் label இடவும்.
- உங்கள் excel worksheet-ட்டில் column-D யில் தெரியும் code-களை மட்டும் copy செய்து notepad-டில் இந்த code-டின் கீழ் paste செய்யவும்.
- கொஞ்சம் பொறுமையாக செயல்பட்டால், அதிகக் குழப்பம் இல்லாமல் உங்கள் labelகளையும், பதிவுகளையும் dropdown-ஆக எளிதில் மாற்றலாம்.
- உங்கள் notepad-டில் html code இப்போது இவ்வாறு இருக்கும்.
<#select onchange="location = '' +(this.options[this.selectedIndex].value);" style="width: 20em;"#>
<#option value=""http://vidhoosh.blogspot.com/"/#>கவிதை
<#option value="http://vidhoosh.blogspot.com/2009/10/blog-post_03.html"/#>மேஜை
(#களை நீக்கிப்பார்க்க)
இதன் கீழ் வரிசையாக ஒன்றன் கீழ் ஒன்றாக உங்கள் அனைத்து கவிதைகளின் codeகளையும் paste செய்யுங்கள்.
இதை அப்படியே உங்கள் blog layout ஆப்ஷனில் உள்ள ADD A GADGET-டில் இருக்கும் HTML/JavaScript box-சில் நிரப்பினால் அவ்வளவுதான் உங்கள் dropdown code தயார்.
செய்து பார்த்து அசத்துங்கள். வாழ்த்துக்கள்.
--விதூஷ்.
.




















3 comments:
அட!!!
நல்ல முயற்சி
பயனுள்ள தகவல்......
வாழ்த்துகள்.. நல்ல தகவல்கள்
ரொம்ப நன்றி
ஓவ்வொருத்தர் கிட்டயா இது வரை 5 பேர் கிட்ட கேட்டு இருப்பேன். புரிய வில்லை.
இதில் ரொம்ப தெளிவா போட்டு இருக்கீங்க பதிவுகள் அதிகமாக இருக்கு மெதுவா தான் முயற்சி செய்யனும்.
Post a Comment
உங்கள் கருத்துக்கள் எனக்கு ஊக்கமளிக்கும். மேம்படுத்தும். தயவு செய்து முகம் சுளிக்கத்தக்க பின்னூட்டங்களை தவிருங்கள்.